Layout Sketchup Thailand
บันทึกเรื่องราวสำหรับผู้ที่ต้องการเรียนรู้ และ การใช้งาน sketchup ภาค ของ Layout เป็นการเชื่อมโยงการทำงานของ Sketchup ด้วยครับ, Tip ต่างๆของ Layout ในเนื้อหาอาจจะดูซับซ้อนหน่อยสำหรับผู้ที่เพิ่งเริ่มศึกษา Sketchup แต่ถ้าได้ทำความเข้าใจกับมัน จะรู้ว่าเหมาะมากสำหรับผู้ที่ทำงานด้าน presentation ในรูปแบบของ Sketchup ที่คล้ายการเขียนมือ หรือลายเส้นและ ผู้ที่สนใจงานด้าน working drawing สำหรับ ชมรมคนไม่รัก CAD อีกต่อไปแล้ว
วันพุธที่ 30 พฤษภาคม พ.ศ. 2555
วันอาทิตย์ที่ 20 พฤษภาคม พ.ศ. 2555
ความหมายของ Anti-Alias ในSketchup
เรารู้กันดีว่าถ้าโปรแกรมsketchup ถ้ามีการติดตั้งใหม่ๆ การแสดงผลของภาพ เส้นสายจะดีไม่ละเอียดเนื่องจากเราต้องปรับค่า Anti-Alias(บังเอิญว่าภาพของเครื่องที่ผมมีเป็น0x) ถ้า0x ก็จะมีภาพเส้นลักษณะฟันปลามาก ถ้าการ์ดจอดีๆ สามารถตั้งค่าเป็น2x หรือ4x หรือถึง8xก็ได้ การ์ดดีๆ เช่น NVIDIA® ตระกูล Quadro®
หรือ การ์ดที่มีการแสดงผลชนิด 3D แต่ไม่ใช่การ์ดสำหรับเล่นเกมนะครับ ดูให้ดี สำหรับผมแล้วประมาณ4x ผมถือว่าก็โอเคนะครับ
สำหรับเครื่องmac แล้วนั้นบางคนอาจหนักใจมากว่า Anti-Alias นั้นมันหายไปไหน ดูช่างไม่เท่าเทียมกันเลย
การตั้งค่า OpenGL ในรุ่น Mac OS X ของ SketchUp จะแตกต่างจากใน Windows
ในSketchup
Test.set_AA_method (4)
enter
3. คอนโซลจะตอบกลับมาว่า :
0
แสดง ว่าตอนนี้ aliasing หน้าที่เป็น "0x"
4. ออกจาก SketchUp และเริ่มต้นใหม่ ทั้งหมด SketchUp หน้าต่างตอนนี้จะมีการเปิดใช้งาน Anti-aliasing 4x
งานนี้ไม่ได้ guranteed ในการทำงานกับทุกรุ่น Macintosh นะครับ(เค้าบอกมา)แต่สำหรับผมนี้ ยิ่งกว่าชัวร์ครับ
Test.set_AA_method (4)
enter
3. คอนโซลจะตอบกลับมาว่า :
0
แสดง ว่าตอนนี้ aliasing หน้าที่เป็น "0x"
4. ออกจาก SketchUp และเริ่มต้นใหม่ ทั้งหมด SketchUp หน้าต่างตอนนี้จะมีการเปิดใช้งาน Anti-aliasing 4x
งานนี้ไม่ได้ guranteed ในการทำงานกับทุกรุ่น Macintosh นะครับ(เค้าบอกมา)แต่สำหรับผมนี้ ยิ่งกว่าชัวร์ครับ
หรือ การ์ดที่มีการแสดงผลชนิด 3D แต่ไม่ใช่การ์ดสำหรับเล่นเกมนะครับ ดูให้ดี สำหรับผมแล้วประมาณ4x ผมถือว่าก็โอเคนะครับ
สำหรับเครื่องmac แล้วนั้นบางคนอาจหนักใจมากว่า Anti-Alias นั้นมันหายไปไหน ดูช่างไม่เท่าเทียมกันเลย
ในSketchup
1. เลือก "Window> Ruby Console" เพื่อเปิดคอนโซล Ruby
หลายคนคงมองภาพกันไม่ออกว่า ฟันปลา กับไม่ฟันปลาเป็นยังไง มีภาพให้เปรียบเทียบครับ
2. พิมพ์ต่อไปนี้ลงในคอนโซล:
enter
3. คอนโซลจะตอบกลับมาว่า :
0
แสดง ว่าตอนนี้ aliasing หน้าที่เป็น "0x"
4. ออกจาก SketchUp และเริ่มต้นใหม่ ทั้งหมด SketchUp หน้าต่างตอนนี้จะมีการเปิดใช้งาน Anti-aliasing 4x
งานนี้ไม่ได้ guranteed ในการทำงานกับทุกรุ่น Macintosh นะครับ(เค้าบอกมา)แต่สำหรับผมนี้ ยิ่งกว่าชัวร์ครับ
Test.set_AA_method (4)
enter
3. คอนโซลจะตอบกลับมาว่า :
0
แสดง ว่าตอนนี้ aliasing หน้าที่เป็น "0x"
4. ออกจาก SketchUp และเริ่มต้นใหม่ ทั้งหมด SketchUp หน้าต่างตอนนี้จะมีการเปิดใช้งาน Anti-aliasing 4x
งานนี้ไม่ได้ guranteed ในการทำงานกับทุกรุ่น Macintosh นะครับ(เค้าบอกมา)แต่สำหรับผมนี้ ยิ่งกว่าชัวร์ครับ
ที่มาส่วนหนึ่งมาจาก
http://www.google.com/support/forum/p/sketchup/thread?tid=79c3abd0322a8a4d&hl=en
ข่าวใหม่ ผมได้มีผลงานฝากไว้ที่ facebook ช่วยกันไปlikeกันหน่อยครับ
http://www.facebook.com/pages/Layout-sketchup-Thailand/142833949164127
ขอบคุณครับ
วันเสาร์ที่ 28 เมษายน พ.ศ. 2555
บทความ ส่วนLayout Sketchup เบื้องต้นครับ
สำหรับผู้ที่เริ่มศึกษา และไม่มีหน้งสืออ่าน แนะนำลองศึกษาได้ที่
http://www.minitutor.com/html/skulayout.html
http://www.minitutor.com/html/skulayout.html
มีคนถามผมว่า Spec เครื่องแบบไหนที่เหมาะกับ Layout Sketchup
เครื่องที่สูงสิครับ แต่ที่มีผลมากๆ น่าจะเป็น DisplayCard ด้วยครับ
ระบบของ Sketchup ทำงานแบบ32บิต แม้เราจะลงเป็น windows64บิตแล้วก็ตาม แถมยังทำงานช้ากว่าด้วยครับ รวมถึงใน Mac โปรแกรมก็เป็นแบบ32บิตเช่นกัน
ส่วนระบบปฎิบัติการ windows and Mac ก็มีความแตกต่างกันนะครับ(ไม่ใช่ว่าของแพงจะดีทุกอย่างนะครับ)
ระบบปฎิบัติการ windows(สำหรับเครื่องที่แรงๆเลยนะครับ)กับMac
1. เรื่องการ link ระหว่าง sketchup กับ layout ต้องยกให้ mac ครับ เร็วกว่า แต่ไม่มากนัก
2. เรื่องการแสดงผลของ font (เวลาเราspecงาน) ต้องยกให้ Mac ครับ ไม่ว่าจะZoomเข้าออกการทำงานดีมาก ไม่เหมือนใน window ซึ่งมีปัญหามากครับยิ่งเวลาให้ตัวหนังสือชิดขวา เราแทบจะงงว่าตัวหนังสือมันหายไปไหนกันแน่ หรือบางเวลาตัวหนังสือก็ชิดกันมากจนอ่านไม่รู้เรื่อง อันนี้น่าจะเป็นที่การแสดงผลอย่างเดียวครับ ไม่มีผลกับการพิมพิ์งานครับ
3. เรื่องการแก้ไขGroup หลายท่านคงได้ลองแก้ไขในwindowsมาแล้ว ต้องบอกว่าก็ไม่เห็นมีอะไรนิ แต่สำหรับmacนั้น ถ้าGroupซ้อนGroup text แล้วเวลาจะแก้ จะมีปัญหาการจับวัตถุ แต่ไม่มากนัก
4. การส่งlinkไปแก้ไขภาพใน Photoshop การทำงานดีทั้ง2ระบบครับ
เอาเป็นว่าข้อดีของระบบ windows นั้นจะดีมากๆในการขึ้นรูป sketchup ซึ่งใช้plugin ได้ดีและเร็วมาก เมื่อเทียบกับเครื่องMac แล้ว การทำงานใน sketchup ดูจะช้ากว่า ถ้างานใหญ่มากจะช้าอืด เพราะเราเปลี่ยนการ์ดจอให้มันได้คงดีกว่ามาก(แต่มันไม่ได้) และในตอน ใช้plugin บางตัว ดันคำนวนแบบไรเหตุผลซะงัน ไม่รู้เป็นเพราะ ตัวมันเป็น64bit หรือปล่าว ทำงานแบบต่ำๆไม่เป็น แต่แปลกดี ผมลงparallel ที่runบน macแล้วลงwindows7 +sketchup กลับทำงานได้ดีกว่า
แต่ในLayout แล้วนั้น ผมนิยมทำงานในMac ครับ ดูจะหัวสูงบ้างเล็กน้อย เพราะรอนานน้อยกว่าwindows ครับ
อ้อ! งานที่ทำในwindows แล้วทำในmac font จะมีขนาดแตกต่างกันนะครับ ขนาดเป็น font ชุดเดียวกัน กว่าจะลงตัว ก็เอาเรื่องเหมือนกันครับ ผมเลยไม่ใช้ fontอื่นเลยนอกจาก font ที่ผมปรับปรุงขึ้นมาเอง
ท่านใดมีปัญหาการใช้งานระหว่างกันมาแชร์กันนะครับ
ท่านใดมีปัญหาการใช้งานระหว่างกันมาแชร์กันนะครับ
วันศุกร์ที่ 27 เมษายน พ.ศ. 2555
Profile :The Kidney department ,The Thai Red Cross Society,CU
งานออกแบบตกแต่งภายใน ส่วนไตเทียม และห้องเลือด สภากาชาดไทย สก.ชั้น16 จุฬาลงกรณ์
วันพุธที่ 4 เมษายน พ.ศ. 2555
วันพุธที่ 3 พฤศจิกายน พ.ศ. 2553
Link ที่เกี่ยวข้อง กับการศึกษา Layout Sketchup
สำหรับผู้ที่สนใจ นอกจากหนังสือที่เป็นภาษาไทยในท้องตลาดแล้ว ใน web ต่างๆก็มีให้เราศึกษาและทำความเข้าใจมากมายครับ(หากมีเพิ่มเติมและน่าสนใจจะมาลงเพิ่มครับ)
web ในบ้านเรา
http://www.minitutor.com/html/skulayout1.html
http://www.samuisketchup.org/forum2009/viewforum.php?f=138
web นอกบ้านเรา
http://forums.sketchucation.com/viewforum.php?f=12
web ในบ้านเรา
http://www.minitutor.com/html/skulayout1.html
http://www.samuisketchup.org/forum2009/viewforum.php?f=138
web นอกบ้านเรา
http://forums.sketchucation.com/viewforum.php?f=12
วันพุธที่ 22 กันยายน พ.ศ. 2553
Tip1 วิธีทำ templates จากSU แล้วเก็บใน Scrapbook ในไว้ใช้งาน
เนื่องจากในตัว Layout เอง สามารถ import fileที่เป็น ภาพได้ แต่ก็ไม่สามารถทราบได้ว่าจะเป็น scale ถูกต้องแค่ไหน นอกจากนี้ ไม่สามารถ import file ที่เป็น เวกเตอร์มากใช้ได้ ต้องใช้เครื่องมือที่มีอยู่ใน Layout มาวาดขึ้นมาเอง ทำให้เสียเวลามาก และถ้าไม่คุ้นกับเครืองมือวาดรูปใน Layout ยิ่งแย่ใหญ่เลยครับ
วันนี้ผู้ใจบุญ
หมายเหตุ สำหรับ ผู้ที่เพิ่งศึกษา ต้องขอโทษจริงๆครับ ถ้าไม่เคยได้ลองใช้จะไม่รู้จริงๆว่า คำสั่งนี้ มันเป็นประโยชน์มาก รายการหนึ่ง สำหรับการทำ format ของเรา เป็นเอกลักษณ์เรา
ประโยชน์ หรือครับ
1.ทำสัญลักษณ์ต่างๆที่ทำยากใน Layout ไปทำใน SU น่าจะง่ายกว่า(แต่คิดว่า version ต่อจากนี้น่าจะรับเวกเตอร์จาก cad หรืออื่นๆได้)
2.เป็น templates ที่สามารถสร้างความเที่ยงตรงได้ดี เพราะถ้าเรากำหนดเป็น scale ได้(ให้ทำเป็นชุดๆ เช่นโต๊ะ เก้าอี้ ต้นไม้ หนังสือ ของโชว์ ต่างๆ ที่เอาไว้ตกแต่ง ที่เป็น 2D)
3.มีอะไรที่ยากอีกละคราวนี้
Tip2 Sketchup Layout mix กับ PS
หัวข้อนี้ต้องบอกเลยว่า นอกตำราที่ไม่อยากบอก  แต่เอาเถิด ไม่รู้จะกั้ก ไปทำไม
แต่เอาเถิด ไม่รู้จะกั้ก ไปทำไม 

เป็น การทำภาพ SU ให้ไล่เฉดได้ ว่าง่ายๆคือสามารถตกแต่งภาพได้ ใน layout อาจจะด้วยวิธีอะไรก้อได้ เช่นสีน้ำ สีโปรเตอร์ ทำให้งานไม่แข็งเกินไปครับ
มีข้อดี ก็มีข้อเสียครับ คือภาพนั้นคุณจะไม่สามารถแก้ใน SU ได้อีกนะครับ เพราะต้องระเบิดมันครับ และ
ก่อนทำคุณต้อง ทำภาพให้เป็น เวกเตอร์ก่อนนะครับ ไม่งันคุณก็จะไม่ได้เส้น(อยากรู้วิธีทำเวกเตอร์ดู Tip1 ครับ)
เป็น การทำภาพ SU ให้ไล่เฉดได้ ว่าง่ายๆคือสามารถตกแต่งภาพได้ ใน layout อาจจะด้วยวิธีอะไรก้อได้ เช่นสีน้ำ สีโปรเตอร์ ทำให้งานไม่แข็งเกินไปครับ
มีข้อดี ก็มีข้อเสียครับ คือภาพนั้นคุณจะไม่สามารถแก้ใน SU ได้อีกนะครับ เพราะต้องระเบิดมันครับ และ
ก่อนทำคุณต้อง ทำภาพให้เป็น เวกเตอร์ก่อนนะครับ ไม่งันคุณก็จะไม่ได้เส้น(อยากรู้วิธีทำเวกเตอร์ดู Tip1 ครับ)
วันจันทร์ที่ 12 กรกฎาคม พ.ศ. 2553
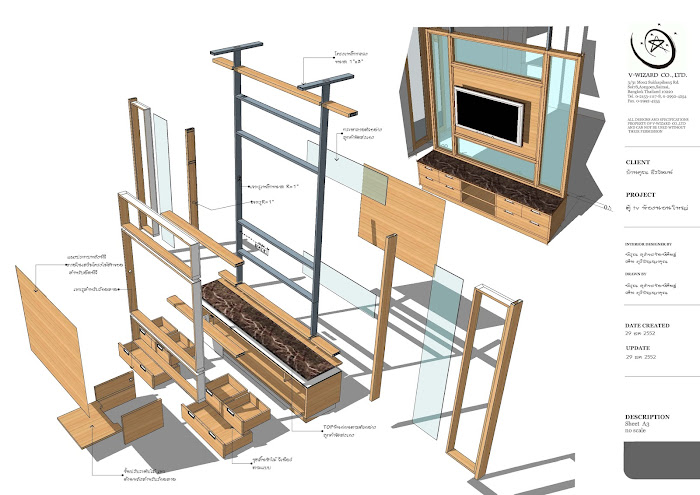
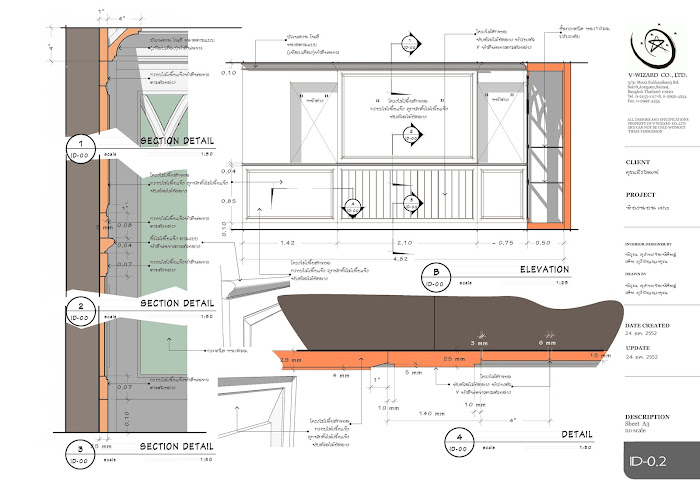
ตัวอย่างผลงาน Layout Sketchup กับงาน Shop drawing
| เป็นผลงานที่ผสม Photoshop ในงานนี้ด้วย โดย link ไปแก้ไข ในขั้นตอนนี้จะอธิบายใน Tip ต่อไป สังเกตุว่า ภาพที่ออกมาจะมีความรู้สึกที่ soft กว่า คล้ายสีน้ำ หรือบางท่านอาจใช้เทคนิคอื่นๆได้ |
| จาก ผลงาน SketchUP LAYOUT |
 |
| จาก ผลงาน SketchUP LAYOUT |
 |
| จาก ผลงาน SketchUP LAYOUT |
 |
| จาก ผลงาน SketchUP LAYOUT |
 |
| จาก ผลงาน SketchUP LAYOUT |
 |
| จาก ผลงาน SketchUP LAYOUT |
 |
| จาก ผลงาน SketchUP LAYOUT |
 |
| จาก ผลงาน SketchUP LAYOUT |
 |
| จาก ผลงาน SketchUP LAYOUT |
 | ||||||||||||||||
| จาก ผลงาน SketchUP LAYOUT --------------------------------------------------------------------------------------- เป็นงาน ที่Detail ส่วนต่างๆ เป็น Working drawing ที่มีสีสรรสวยงามกว่างาน AutoCAD อีกด้วย และมีความถูกต้องสูงตาม Model ที่ขึ้นงานเลยครับ
|
วันอาทิตย์ที่ 11 กรกฎาคม พ.ศ. 2553
ภาพรวมของ Layout-Sketchup สิ่งที่ต้องทำความเข้าใจในการใช้งาน
โดย จะกล่าวถึง การใช้งานระดับ advance สู่การใช้งาน Layout ระดับมืออาชีพ
เพื่อ ไม่ให้งง หรือหลงทาง ถ้าศึกษาตามหัวข้อที่แนะนำ และลองทำความเข้าใจดูกันตามนี้ ก็น่าจะจับจุดได้ถูกเลยครับ(สำหรับผู้ที่ศึกษาในระดับพื้นฐานได้แล้ว)
Sketchup to Layout
1. การเข้าใจ การ group และ component กับการใช้งานใน outliner
2. การเขียนงานระดับเครื่องใน อย่างเป็นระบบ ด้วย hide component (สร้างงานที่มีความซับซ้อนประเภทโครงภายใน หรืออุปกรณ์ในรถยนต์ อะไรทำนองนั้น)
3. shortcut ที่สำคัญมากใน sketchup ที่ควรตั้งไว้ในการทำงาน
4. เรียนรู้ Scenes และจัดการ view 3D และ2D อย่างเจาะลึก
5. SectionCutFace Plugin ของสำคัญ ที่สัมพันธ์กับ Scenes และ Layer
6. ความเข้าใจใน style เพื่อพื้นฐานที่ดี ในการใช้งานกับ Layout
7. เตรียมตัวส่งงานไป Layout
Layout SU
1. ปรับแต่งเบื้องต้นกับ Layout
- document setup
- toolbar
- preference
2. Layer ของ Layout SU และ การสร้าง Form หน้ากระดาษ
3. shortcut ที่สำคัญมากใน Layout ที่ควรตั้งไว้ในการทำงาน
4. Sketchup Model ความสัมพันธ์กับ sketchup ที่แยกจากกันไม่ได้
5. Dimension Style และการสร้าง Scale งาน หลากหลาย
6. Text Style และ คำสั่ง Bounded
7. เครื่องมือ Drawing กับเรื่องที่ไม่ค่อยจะรู้ Shape Styleใน เรื่องที่ไม่ค่อยจะรู้
8. Colors
9. Scrapbooks และการสร้าง template ที่มาจาก sketchup เพื่อความรวดเร็วของงาน
10. Create Clipping Mask กับ งานdetail ที่เราต้องการ

11. การประยุกต์การใช้งานเพื่อ presentation
- ส่งภาพไป Photoshop เพื่องานที่สวยไร้ที่ติ
- จัดการกับภาพที่มืดจากเงาของ Su ให้ใสสวย
- การสร้างภาพซ้อน ใน Layout ด้วย Create Clipping Mask และวิธี ส่งภาพไป Photoshop
- การ spec แบบที่ทำ ให้สวยงาม
- การใส่ dimention ในแบบให้เข้าใจ ละเอียด และสวยงาม
- การดึงงานจาก file Sketchup หลายๆ file ใน Layout เดียวกัน
- การ สร้างงานแบบ exploded view ด้วย mover
- การศึกษาการจัด composition จากหนังสือ architecture drawing ที่น่าสนใจ และตัวอย่างการเขียนงาน drawing ที่สวยงาม
สมัครสมาชิก:
บทความ (Atom)